Arquivos do mês: dezembro 2016
Como inserir um “< script >” após a página carregada
Olá,
Existem alguns passos para fazer isso, vou mostrar apenas 2:
1 – Forma 1:
$(document).ready(function(){
var scp = document.createElement("script");
scp.type = "text/javascript";
scp.src = "http://urlscript/nomescript.js";
$("head").append(scp);
});
2 – Forma 2:
$('head').append('< script src="http://urlscript/nomescript.js"><\/script >');
Obs.: Atenção, pois deve ter essa “\” antes de “/” para funcionar.
Precisei colocar um espaço entre tudo que é “< script >“, para que o post mostre corretamente.
Como alterar a URL do Admin do Magento
Olá,
Para alterar, siga os passos:
1 – Abra o arquivo “local.xml” que está em “app/etc/”.
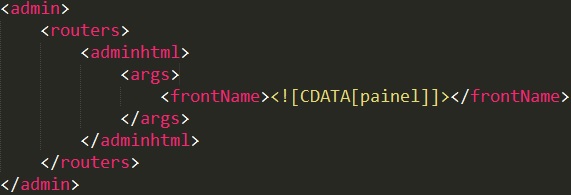
2 – Ele estará em:

3 – Altere o frontName para o desejado nesse caso “painel”, ficando assim:

4 – Salve o arquivo, e limpe o cache do magento, mas não pelo admin, pelo FTP ou SSH.
5 – Limpe o cache do seu navegador, acesse o endereço novo “https://minhaloja.com.br/painel”.
Como criar Certificado SSL no Apache para Ubuntu
Olá,
vamos seguindo os passos:
1 – Instalar o apache:
apt-get install apache2
2 – Ativar SSL:
a2enmod ssl
3 – Reiniciar Apache:
service apache2 restart
4 – Criar uma pasta para os arquivos:
mkdir /etc/apache2/ssl
5 – Criar um certificado auto assinado:
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/apache2/ssl/apache.key -out /etc/apache2/ssl/apache.crt
6 – Este comando irá exibir uma lista de campos que precisam ser preenchidos como abaixo:
You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [AU]:"BR" - País com 2 letras sem aspas State or Province Name (full name) [Some-State]:"Sao Paulo" - O Estado sem aspas Locality Name (eg, city) []:"SP" - O Estado com 2 letras Organization Name (eg, company) [Internet Widgits Pty Ltd]:"Empresa de Fulano LTDA" - Nome da empresa sem aspas Organizational Unit Name (eg, section) []:"Varejo de peças automotivas" - Descrição que vai aparecer sem aspas Common Name (e.g. server FQDN or YOUR name) []:"fulano.com.br" - Domínio sem aspas Email Address []:"admin@fulano.com.br" - Email sem aspas
7 – Abrir o arquivo de configuração:
vim /etc/apache2/sites-available/default
8 – Altere a porta do host virtual para 443 (porta SSL padrão):
9 – Adicione essa linha logo abaixo do email:
ServerName fulano.com.br:443
10 – Adicione essas linhas no final da configuração do host:
SSLEngine on SSLCertificateFile /etc/apache2/ssl/apache.crt SSLCertificateKeyFile /etc/apache2/ssl/apache.key
11 – Salvar o arquivo, digite:
:wq
12 – Ativar o host virtual:
a2ensite default
13 – reinicie o apache:
service apache2 restart
14 – (opicional) Se puder reinicie o servidor:
reboot
Criando arquivo CSV para download com php
Olá,
para criar o arquivo siga os seguintes passos:
1 – Crie as headers:
header('Content-Type: text/csv; charset=utf-8');
header('Content-Disposition: attachment; filename=data.csv');
2 – Crie e informe a saída:
$saida = fopen('php://output', 'w');
3 – Colocando as colunas:
fputcsv($saida, array('Coluna 1', 'Coluna 2', 'Coluna 3'));
4 – Obtendo os dados do Banco de dados:
mysql_connect('localhost', 'username', 'password');
mysql_select_db('database');
$linhas = mysql_query('SELECT campo1,campo2,campo3 FROM table');
5 – Inserindo o conteúdo no arquivo:
while ($linha = mysql_fetch_assoc($linhas)) fputcsv($output, $linha);